How to adjust an image's corner radius in Confluence Cloud | Formatting 101
Share on socials
How to adjust an image's corner radius in Confluence Cloud | Formatting 101

Jump to Section
Jump to section
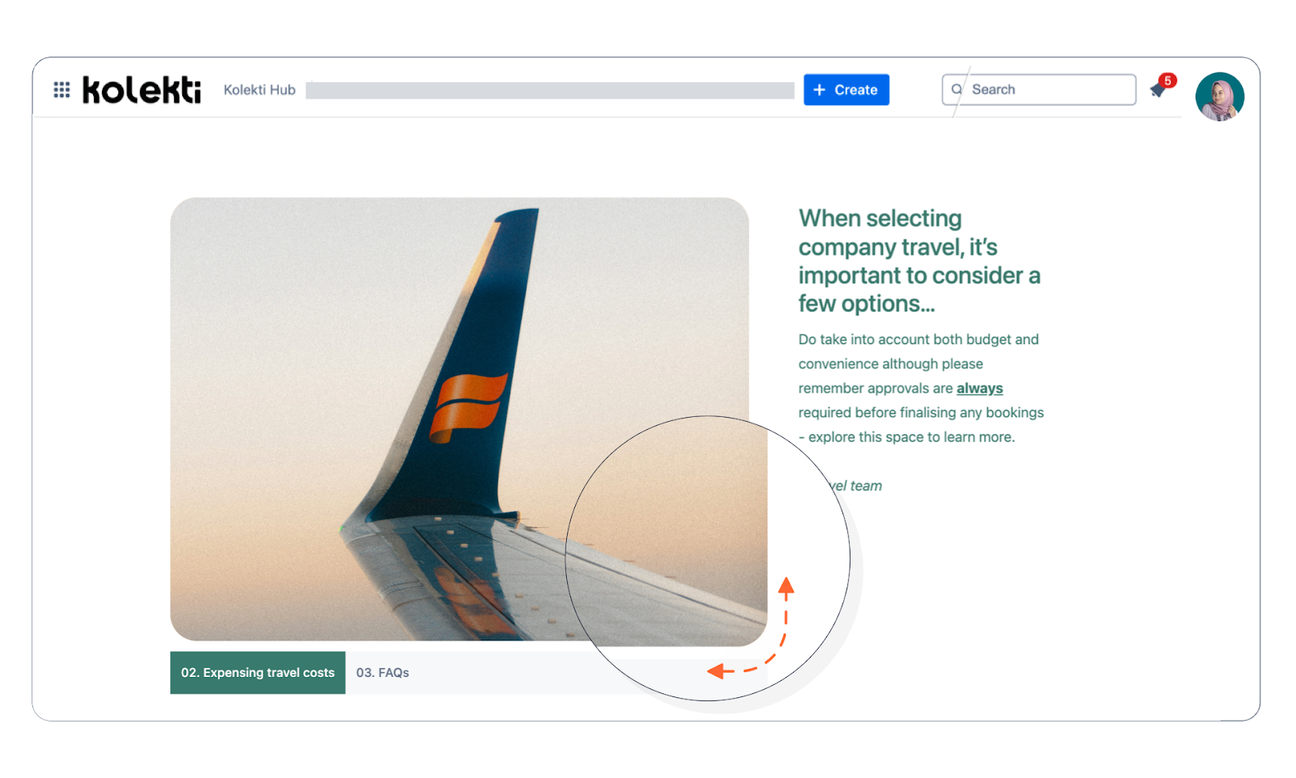
How to change the corner radius of an image
Use cases for rounded corners
Make your images more professional in seconds - here’s how to round the corners of your images in Confluence Cloud.
Have you recently migrated to Confluence Cloud and are looking to add rounded edges to your images? With the help of an app, we’ll show you a quick and easy way to do just that. The best part? You don’t need to know CSS or HTML!
Thanks to Mosaic: Content Formatting Macros & Templates, you can easily make images look sleeker and more professional.

How to adjust the corner radius of an image
⏰ Setup time: 2 minutes or less
○ App: Mosaic for Cloud
○ Pre-requisites: None
To add rounded corners to images, we’ll be using the Background macro that comes with Mosaic. Get your 30-day free trial today:
- In edit mode on your Confluence page, type /background. Select the Background macro from the dropdown.
- Add an image. To do this, navigate to the Add image section and:
- Select an image from the Pexels library, or
- Upload a custom image from your computer.
- Now we can round the corners of our image. Under Rounded corners:
- Drag the slider to define the corner radius, or
- Enter a pixel value between 1 and 40.
- Select Save to close the editor, then click Update or Publish.
Quick stats | Creating the same effect in Confluence Server/Data Center requires:
⏰ Setup time: 4 minutes or more
○ Macros needed: DIV, and CSS Style Sheet macro
○ Pre-requisites: Familiarity with HTML and CSS
Why should I add rounded corners to my images?
Rounded corners might seem like a small design tweak, but they have several subtle (yet impactful) benefits:
- Create a softer, more approachable look: Hard edges can feel harsh or rigid, whereas rounded corners make images feel more friendly and modern.
- Match your brand aesthetic: If your Confluence pages use rounded elements (like buttons or cards), rounding image corners keeps everything visually cohesive.
- Improve visual flow: Rounded corners help a user’s eye move more naturally around the page.
- Help images blend into layouts: Images with rounded corners can feel more “integrated” into their containers than those with harsh edges.
Key takeaways:
- Rounded corners help to improve flow and create a more modern, “friendly” look on your page.
- Adding custom colours in Confluence Cloud is much quicker and easier than in Server or Data Center.
- With the Background macro, included in Mosaic, you can format text and imagery quickly, and without any design or coding experience.
Related Content
Read moreWritten by

Senior Content Marketing Manager
As an experienced content marketer and a long-time Confluence user, Hols is passionate about creating educational, accessible guides that help readers go beyond the limitations of their Confluence instance.
Related Content
Read more